L’arborescence d’un site web, c’est comme les fondations d’une maison. Si elles sont négligées, tout finit par s’effondrer. Comment définir l’arborescence de son site ? Qu’est-ce qui nécessite une attention particulière, et comment procéder pour avoir une bonne architecture ? Vous trouverez ici les réponses aux questions que vous vous posez !
Temps de lecture : 15 minutes
mi-temps d’un match de championnat
Définir l’arborescence, de son site, une étape cruciale
Généralement présentée sous la forme d’un diagramme hiérarchique, l’arborescence organise et structure le contenu de votre site. L’arborescence constitue le point de départ dans l’élaboration de votre site web, et permet ensuite d’en avoir une vision globale. Ainsi, il n’existe pas de bon site sans bonne arborescence.
Étape fondamentale dans la création de votre site, elle doit nécessairement être réussie si vous voulez remplir ensuite vos objectifs.
Sans cela, inutile d’espérer mettre en place une stratégie d’acquisition de trafic, augmenter votre taux de conversion ou procurer une bonne expérience utilisateur aux visiteurs de votre site. On a désormais mis l’accent sur l’importance d’une bonne arborescence. Voyons maintenant comment la définir !
Comment définir une bonne arborescence pour son site ?
Il existe plusieurs méthodes pour définir l’arborescence de votre site, qu’il s’agisse de la création d’un nouveau site ou d’une refonte. Nous allons vous en présenter une simple, que vous pourrez réaliser vous-même sans faire appel à un professionnel. Notez que, comme dans tout secteur, il est toujours plus efficace et préférable de se faire accompagner par un expert.
Étape 1 : listez tout le contenu que vous souhaitez mettre sur votre site
Mettez ici tout ce qui vous passe par la tête, sans prendre la peine d’organiser ces informations. Vous pouvez par exemple utiliser des méthodes de créativité ou des cartes mentales (comme Xmind ou Miro, accessible plus facilement).
Soyez exhaustifs, il vaut mieux en voir trop et les supprimer par la suite plutôt que pas assez !

À ce stade, ne vous embêtez pas à classer vos idées par catégories, ça viendra plus tard. Le contenu de votre site dépend évidemment de votre secteur d’activité. Toutefois, on retrouve presque toujours les pages suivantes : à propos (ou qui sommes-nous), page de contact, nos produits/services/activité.
Lorsque vous pensez avoir fait le tour et que vous êtes à court d’idées, vous pouvez aller voir les sites de vos concurrents. Généralement, on recommande de le faire après avoir creusé au maximum de son côté. De cette manière, nous ne sommes pas influencés et limités dans la production d’idées. En vous promenant sur les sites concurrents, ne notez pas tout ce que vous n’avez pas déjà noté. Prenez note uniquement de ce qui vous semble vraiment pertinent.
Étape 2 : classez et hiérarchisez vos idées
Constituez des catégories par thématiques, et organisez vos idées. Ensuite, hiérarchisez-les. Supposons par exemple que vous vendez des stages de yoga. Les pages “Stage juillet 2020” et “Stage août 2020” auront le même niveau dans l’arborescence, et feront partie de la catégorie “Stages”.
Étape 3 : formalisez votre arborescence
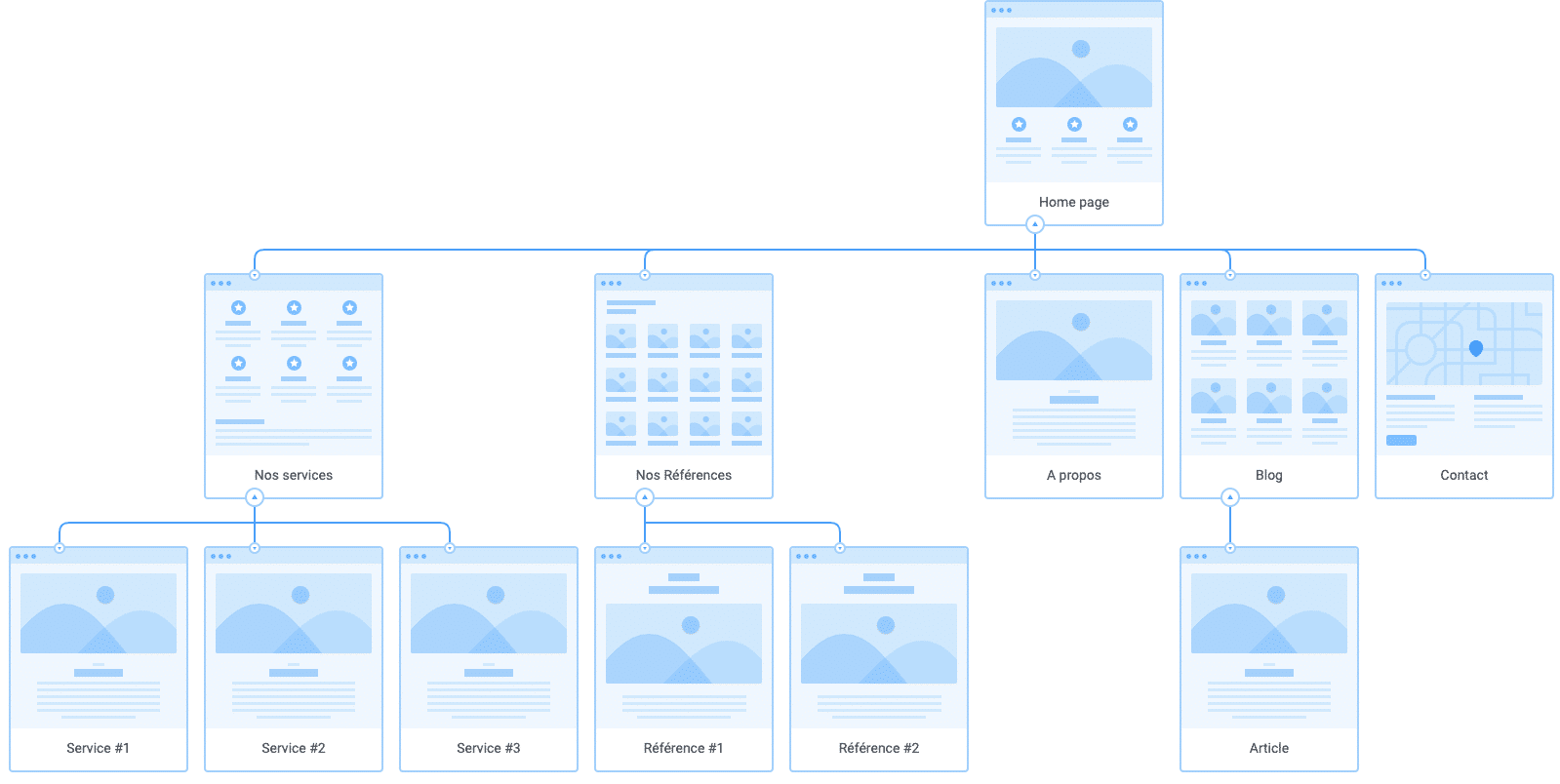
Un mindmapping correct est un outil précieux pour créer une arborescence de site internet efficace. Il permet de structurer les informations de manière logique et intuitive, d’identifier les liens logiques entre les différentes pages et de visualiser l’ensemble du site. Voici un exemple d’arborescence réalisée pour l’un de nos clients :

Après avoir constitué vos catégories, formalisez votre arborescence, à la main, ou sur un logiciel. Il existe de bons supports comme MindMeister, l’outil Google draw.io, Xmind ou tout simplement Microsoft Word ou PowerPoint. L’architecture de votre site voit enfin le jour ! Le niveau 1 est la page d’accueil de votre site. La coutume recommande d’avoir au maximum 3 niveaux. Cela rejoint la règle des 3 clics : toute page du site doit être accessible en 3 clics maximum depuis la page d’accueil. Si vous constatez que vous avez des pages de niveaux inférieurs, posez-vous la question de leur nécessité. S’il s’avère qu’elles ne sont pas indispensables, il vaut mieux les supprimer ou réfléchir à un agencement différent de vos pages.
La structure réfléchie d’une arborescence est essentielle pour la navigation des utilisateurs. Un mindmapping permet de visualiser facilement les différents éléments du site et leurs relations entre eux. Cela permet aux utilisateurs de trouver rapidement les informations qu’ils recherchent.

Les liens logiques entre les différentes pages d’un site sont également importants pour le référencement naturel. Les moteurs de recherche utilisent ces liens pour comprendre la structure du site et sa pertinence par rapport aux requêtes des utilisateurs. Un mindmapping permet d’identifier les liens logiques entre les pages et de les renforcer.
Enfin, un mindmapping permet de visualiser l’ensemble du site. Cela permet de détecter d’éventuels problèmes, tels que des pages qui ne sont pas reliées à d’autres pages ou des pages qui sont mal placées dans l’arborescence.
Étape 4 : définir l’arborescence de son site en intégrant l’UX
Une bonne arborescence passe nécessairement par la case UX (expérience utilisateur). En effet, l’architecture de votre site va directement conditionner l’expérience utilisateur ! La navigation sur votre site doit être fluide, et surtout logique. L’information doit être facile à trouver pour le visiteur. Par exemple, s’il cherche un article de blog précis, il ne doit pas avoir besoin de faire défiler tous vos articles un par un avant de tomber dessus. Il doit l’obtenir facilement, soit en cherchant dans une barre de recherche, soit en parcourant l’un des thèmes de vos articles. Il y a certes une part de bon sens là-dedans, mais nous pouvons passer à côté de beaucoup de choses sans pousser l’analyse assez loin. Procéder à une démarche d’intégration de l’UX design dans votre site est sans aucun doute le meilleur moyen d’être sûr de penser à tout !

Étape 5 : gestion des url et son importance sur l’arborescence
Il faut également comprendre l’importance de URL, et ce qu’elle est, (Uniform Resource Locator) est l’adresse d’une page web et se compose de divers éléments comme le protocole (http ou https), le nom de domaine, le répertoire et le nom de fichier. L’optimisation de ces URL est cruciale pour le référencement naturel (SEO), car des URL bien structurées aident les moteurs de recherche à mieux comprendre le contenu de votre site, contribuant ainsi à un meilleur classement dans les résultats de recherche.
En ce qui concerne l’arborescence du site, les URL jouent un rôle clé. Elles facilitent la navigation tant pour les utilisateurs que pour les moteurs de recherche. Pour les premiers, des URL claires et précises rendent plus aisée la compréhension de la structure du site et l’accès rapide à l’information recherchée. Pour les moteurs de recherche, des URL optimisées fournissent des indications essentielles sur le contenu du site, aidant à établir les liens entre différentes pages et à améliorer leur classement dans les résultats de recherche.
Afin d’optimiser vos URL, il est conseillé d’inclure des mots-clés pertinents qui reflètent le contenu de la page, de garder vos URL courtes et directes pour une meilleure compréhension par les utilisateurs et les moteurs de recherche, d’éviter l’utilisation de caractères spéciaux susceptibles de causer des problèmes de compatibilité avec certains navigateurs, et de rédiger les URL en minuscules pour respecter les normes de l’industrie.

Étape 6 : optimiser votre arborescence pour le référencement SEO
L’arborescence de votre site a un rôle majeur dans votre référencement SEO ! Tout d’abord, si votre arborescence est cohérente, vous gagnez déjà un point ! Google apprécie savoir quelle page est principale, quelle page est secondaire, comprendre aisément leur contenu, etc. Google aime bien la cohérence et la logique. Il faut également savoir que plus une page a un niveau élevé, moins son référencement sera bon.
De même que pour un visiteur, il est difficile pour les robots de trouver une page enfouie sous une couche d’autres pages, d’où l’intérêt de se limiter à trois niveaux. Ainsi, si la structure de votre site est claire et que le nombre de niveaux est assez limité, vous rendrez Google heureux, et il vous le rendra bien en vous remontant dans les résultats de recherche. Cela vous permettra d’avoir plus de visibilité, et, de facto, plus de visiteurs !
Abordons maintenant la question du maillage interne. L’une des stratégies du maillage interne est de lier toutes les pages du site entre elles (cela n’est plus possible pour un site possédant plus de 100 pages). Attention, il ne faut pas le faire n’importe comment ! Le maillage doit respecter une certaine logique. Par exemple, un article peut présenter un lien vers un autre afin d’apporter des précisions sur le sujet abordé. Google suit les liens que vous mettez sur vos pages. Ainsi, mettre un lien vers un article augmentera le référencement de ce dernier.
De plus, les liens internes pertinents augmentent le temps passé sur votre site et diminuent le taux de rebond, indicateurs d’autorité également utilisés par Google.
Veillez toutefois à ne pas sur-optimiser vos sites ! Cela peut créer l’effet inverse. Il est recommandé d’avoir, sur une page, au maximum 5 liens vers d’autres pages.
Enfin, n’oubliez pas de calquer votre arborescence pour votre structure d’URLs. Celle-ci ne doit pas être négligée non plus et suit si possible la structure suivante : nomdusite/catégorie/sous-catégorie. Par exemple, sur le site de la ville de Nantes, la page sur les emplois et l’économie à l’URL suivant : https://metropole.nantes.fr/services/emploi-economie.
Définir la structure de son site en fonction de son activité
Arborescence pour un site vitrine
Dans la conception d’un d’un site vitrine, l’accent est mis sur la présentation élégante de la marque et de ses offres, avec une structure simplifiée et un contenu visuel engageant, visant à inciter à la prise de contact.
En contraste, un site e-commerce se focalise sur la facilitation des transactions en ligne, avec une arborescence complexe intégrant des fonctionnalités comme les paniers d’achat et les systèmes de paiement, et une optimisation centrée sur la conversion des visiteurs en acheteurs.
Par ailleurs, un site institutionnel priorise la communication d’informations claires et crédibles sur les missions et les valeurs de l’organisation, avec une structure logique et accessible, et un contenu principalement informatif et éducatif. Chaque type de page web requiert une approche UX distincte, adaptée à ses objectifs spécifiques et à son public cible.
Voici le listing des pages qui peuvent s’y retrouver :
Page d’Accueil : Présentation générale, bannière avec CTA, liens vers produits/services, témoignages.
À Propos : Histoire de l’entreprise, équipe, valeurs, réalisations.
Produits / Services : Détails des offres, descriptions, tarifs, témoignages, FAQ.
Blog / Actualités : Articles, nouvelles de l’entreprise, conseils, événements.
Témoignages : Avis clients, études de cas.
Contact : Formulaire de contact, coordonnées, plan d’accès.
Mentions Légales et Politique de Confidentialité.
Éléments pour l’optimisation :
- Navigation Intuitive : Menu clair, logique.
- Responsive Design : Adaptation à tous les appareils.
- Chargement Rapide : Optimisation des images et du code.
- SEO-Friendly : Mots-clés pertinents, balises meta, URL simples.
Arborescence pour un site e-commerce
La conception de l’arborescence pour un site d’e-commerce se distingue nettement de celle d’un site vitrine ou institutionnel. Centrée sur la vente en ligne, elle intègre une structure complexe avec des sections et sous-sections de produits, des fonctionnalités utilisateur avancées telles que les paniers d’achat et les systèmes de paiement, et une orientation forte vers l’optimisation de la conversion. Chaque aspect de l’arborescence est donc pensé pour faciliter et encourager l’acte d’achat
Page d’Accueil : Présentation des promotions, produits phares, nouveautés, et bannières avec appels à l’action.
Catalogue de Produits :
- Catégories de produits.
- Fiches produits avec descriptions, photos, prix, options de personnalisation
- Avis clients et évaluations.
Panier d’Achat : Vue d’ensemble des produits choisis, options de modification, et bouton de paiement.
Processus de Paiement : Étapes claires pour finaliser l’achat (informations client, adresse de livraison, choix de paiement).
Compte Utilisateur : Gestion du profil, historique des commandes, options de suivi, préférences.
FAQ / Support : Réponses aux questions courantes, informations sur la livraison, les retours, et le support client.
À Propos : Histoire de l’entreprise, valeurs, informations de contact.
Blog : Conseils, actualités, guides d’utilisation.
Mentions Légales et Politique de Confidentialité.
Éléments pour l’optimisation :
- Navigation Intuitive : Menus clairs, recherche facile, filtres de produits.
- Responsive Design : Compatible avec tous les appareils.
- Chargement Rapide : Images et scripts optimisés.
- Sécurité : Protocoles de sécurité pour les transactions.
- SEO et Marketing : Utilisation de mots-clés, campagnes promotionnelles, intégration réseaux sociaux.
Arborescence pour un site institutionnel
Contrairement aux sites vitrine et e-commerce, les sites institutionnels se concentrent sur la communication de l’identité, des missions et des valeurs d’une organisation.
Elle vise à établir la crédibilité et à fournir des informations détaillées à un public varié, incluant les partenaires et les investisseurs. Cette approche est plus narrative, mettant en lumière l’histoire et les réalisations de l’organisation, avec une organisation du contenu centrée sur l’information institutionnelle plutôt que sur la vente ou la promotion de produits.
En bref, elle privilégie la transparence et la connexion avec le public par rapport à l’orientation commerciale.
Voici le listing des pages qui peuvent s’y retrouver :
Page d’Accueil : Vue d’ensemble de l’institution, actualités récentes, liens vers des sections clés, bannières informatives.
À Propos : Historique, mission, valeurs, hiérarchie, équipe de direction.
Services / Programmes : Détail des services offerts, programmes, initiatives.
Actualités : Communiqués de presse, mises à jour, événements, bulletins.
Ressources : Publications, rapports, articles, bases de données, outils en ligne.
Contact : Informations de contact, formulaire de contact, carte géographique, réseaux sociaux.
FAQ : Réponses aux questions fréquemment posées.
Espace Média : Ressources pour les journalistes, galerie d’images, vidéos, dossiers de presse.
Mentions Légales et Politique de Confidentialité.
Éléments pour l’optimisation :
- Navigation Intuitive : Menus clairs, organisée, liens internes pertinents.
- Responsive Design : Adaptation à tous types d’écrans.
- Chargement Rapide : Optimisation des médias et du code.
- Accessibilité : Conformité aux normes d’accessibilité web.
- SEO : Mots-clés stratégiques, balises meta, URL organisée.
Comment faire évoluer l’arborescence d’un site existant
Les logiciels pour faire l’arborescence d’un site
GlooMaps
GlooMaps, c’est comme un brouillon visuel pour les sites web. C’est un outil en ligne facile à utiliser, idéal pour ceux qui créent ou reprennent une plateforme. Il permet de dessiner rapidement l’arborescence, en glissant et en déposant des éléments pour voir comment tout s’assemble.
C’est parfait pour mettre ses idées en ordre, partager sa vision avec une équipe ou un client, ou juste pour avoir une vue claire de son projet web. En somme, GlooMaps rend la planification à la fois simple et amusante.
Octopus.do
Octopus.do est un outil en ligne rapide et visuel pour esquisser l’arborescence de sites web et d’applications mobiles. C’est comme un tableau blanc interactif pour la planification numérique. Avec Octopus.do, on peut facilement arranger et connecter des pages, créer des maquettes, et visualiser le parcours de l’utilisateur.
C’est idéal pour les concepteurs, les développeurs, et les chefs de projet qui veulent une vision claire et partageable de leur projet, tout en gardant le processus créatif flexible et engageant. Octopus.do simplifie la transformation d’idées concrètes pour le web et les applications mobiles.
Visualsitemaps.com
VisualSitemaps.com est un outil automatisé qui crée des cartes visuelles de sites web. C’est comme un photographe numérique : il capture des captures d’écran de toutes les pages et les organise dans une arborescence claire. C’est parfait pour les designers, les développeurs et les marketeurs qui veulent rapidement comprendre l’organisation d’une page web existante ou suivre son évolution.
Avec VisualSitemaps.com, on obtient une vue d’ensemble instantanée, utile pour l’analyse de la concurrence, l’audit, ou la planification de refontes. C’est un outil précieux pour visualiser et analyser la disposition de manière intuitive et visuelle.
FlowMapp
FlowMapp est un outil collaboratif en ligne conçu pour la planification et la visualisation de l’expérience utilisateur (UX) des sites web et des applications. Il fonctionne comme un atelier virtuel pour les équipes, permettant de créer des sitemaps, des parcours utilisateurs, et des wireframes. Idéal pour les UX/UI designers, les chefs de projet, et les équipes de développement, FlowMapp aide à élaborer des ensembles logiques et centrés sur l’utilisateur.
Avec ses fonctionnalités de collaboration, il facilite le partage d’idées et la cohésion d’équipe, rendant le processus de conception plus interactif et intégré. FlowMapp est donc un outil clé pour transformer les concepts en expériences utilisateurs réfléchies et engageantes.
Enfin, voici un exemple d’une arborescence réussie
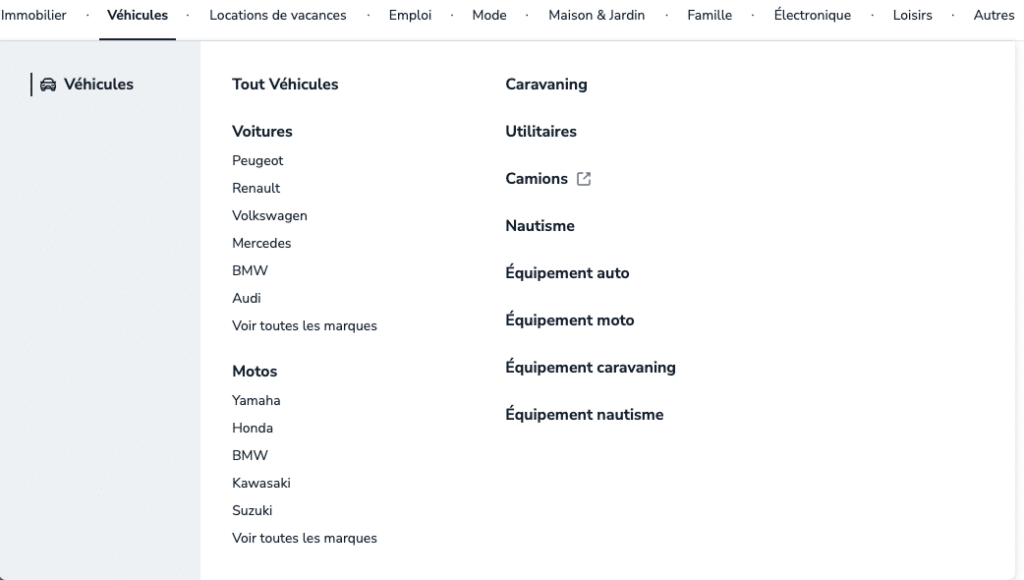
Pour mieux illustrer nos explications, examinons un exemple concret de site web qui, selon nous, démontre bien ce concept. Prenons l’exemple du site Leboncoin, qui utilise une structure claire avec des pages mères, filles et petites-filles. Ses catégories, subdivisées en sous-catégories, facilitent la navigation et la recherche pour l’utilisateur. Voici comment cela se présente :

Vous avez désormais toutes les clés pour définir l’arborescence de votre site ! Vous pouvez passer à l’action, et réaliser une arborescence digne de votre activité, et qui vous représente. Pour construire ensuite votre site web, si vous vous demandez quel CMS choisir, n’hésitez pas à lire l’article que nous avons consacré à la question !




Permalink