Temps de lecture : 9min
Introduction aux Wireframes
Les wireframes, souvent considérés comme les plans d’architecte du monde du design web et mobile, jouent un rôle crucial dans le processus de développement d’applications et de sites web.
Ils servent de pont entre les idées conceptuelles et la réalisation concrète, permettant aux équipes de visualiser et de planifier l’agencement et l’interaction des éléments avant le design et le déploiement des ressources de développement.
Qu’est-ce qu’un Wireframe ?
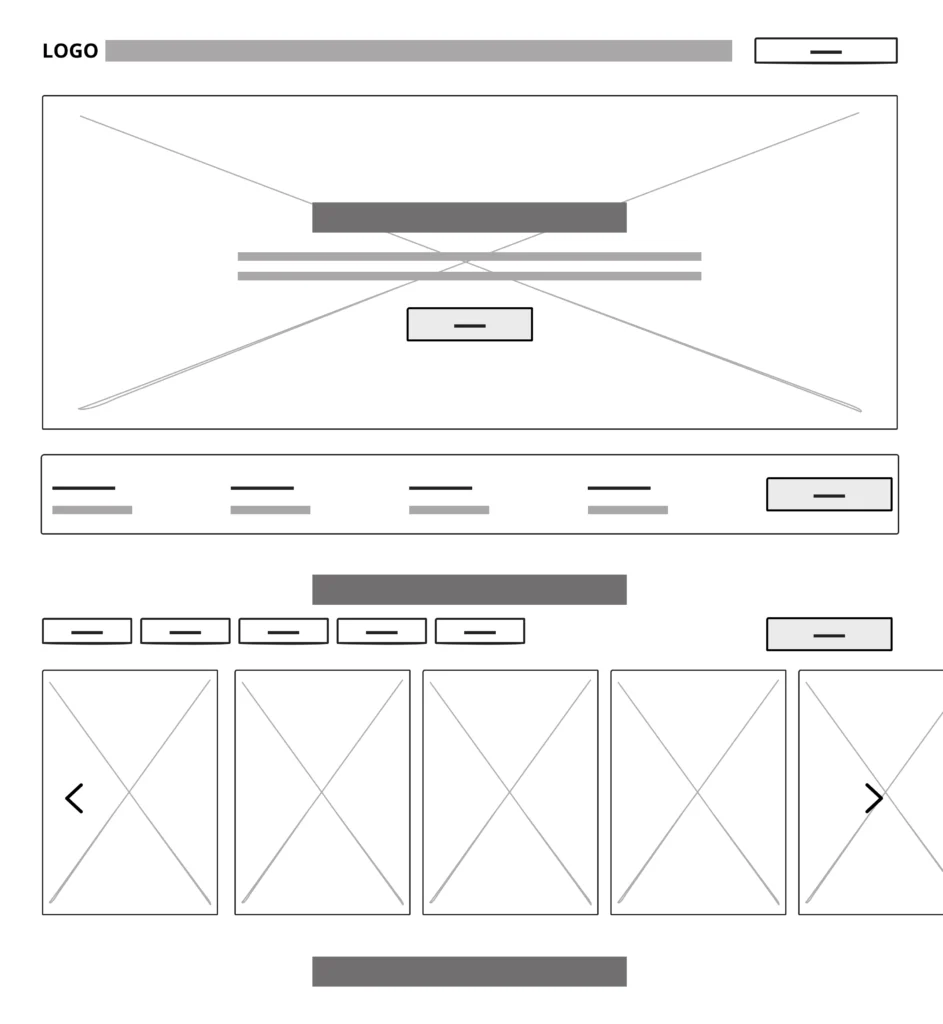
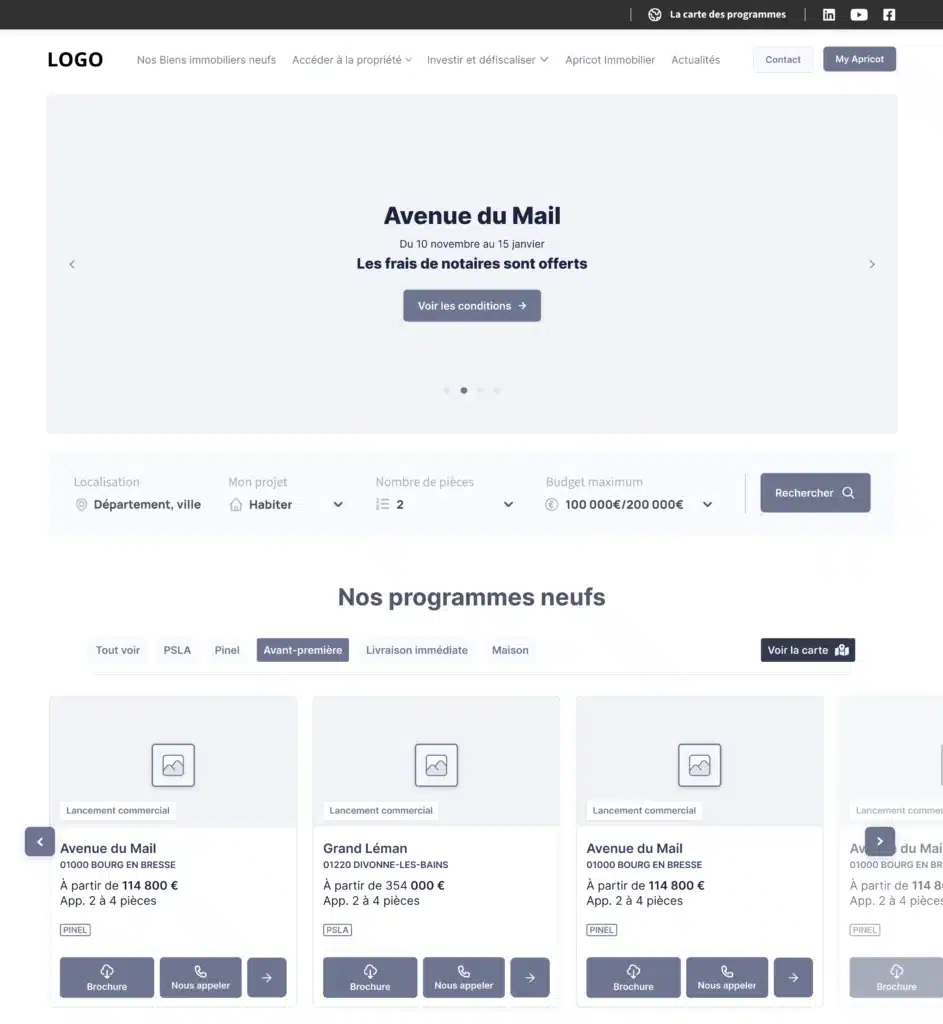
Pour commencer, un wireframe est une façon de représenter une conception digitale : une page d’un site ou d’une application, une interface, etc. Ils ne sont ni interactifs ni très détaillés, leur design simple servant simplement à guider le projet. On les qualifie de représentation basse-fidélité ou low-fi (pour low fidelity).


En effet, c’est une représentation graphique qui contient uniquement les éléments de base et le contenu. Cependant, certains parleront tout de même de wireframe low, medium et high quality. Cela dépend en partie du type de wireframe qu’on réalise : croquis ou numérique. Nous vous avons mis un exemple pour chaque niveau, mais on aura plutôt tendance à l’appeler “la dernière maquette” que wireframe.
Un wireframe est comme le plan d’un bâtiment. Lorsqu’on veut construire un bâtiment massif, on ne commence pas tout de suite à construire. On fait des croquis, des dessins, des plans, des calculs, etc.
Il en va de même pour la conception de sites web et d’applications. Vous ne pouvez pas commencer tout de suite à construire, car vous risqueriez de négliger quelque chose ou d’oublier un élément essentiel. Un wireframe vous aidera à rassembler les éléments essentiels et à avoir une vue d’ensemble.
Pourquoi utiliser les Wireframes ?
Les wireframes sont essentiels pour plusieurs raisons :
- Clarification de l’interface : Ils aident à comprendre comment les utilisateurs interagissent avec l’interface mais aussi à poser les éléments importants à mettre en place vis-à-vis du client. Ils aident à clarifier l’ergonomie de l’interface en ayant d’une part « comment rendre l’interface accessible à l’utilisateur » mais aussi « comment intégrer les différents besoins de notre client”.
- Économie de temps et d’argent : Ils permettent d’identifier et de corriger les problèmes d’usabilité avant que le design et le codage ne commencent.
- Amélioration de la communication : Ils fournissent une base visuelle pour les discussions entre les membres de l’équipe et les parties prenantes.
Comment utiliser les wireframes efficacement ?
Choix entre Wireframes Sketchy et Numériques
Tout d’abord, il y a deux possibilités pour créer un wireframe : le dessiner à la main (dans un carnet par exemple), ou utiliser des outils (nous y reviendrons par la suite). Tout dépend de vos préférences et de la finalité de votre wireframe (à qui vous allez le montrer, etc).
- Le Sketchy (à la main, un peu brouillon) : certains trouvent qu’un wireframe simple est plus attrayant pour le client. En leur montrant qu’il s’agit d’un processus continu, qu’ils peuvent critiquer et manipuler librement les éléments et les placements, si les points avec les clients se font en présentiel.
- Le numérique : il donne un aspect plus formel, plus sophistiqué et permet de le faire à distance, quand on le souhaite. Celui-ci va un peu plus loin en utilisant quelques éléments de conception de base par le biais du numérique. Il s’agit donc d’un niveau proche des maquettes. Il montre au client une idée de ce à quoi ressemblera le site web. Cela peut en effet aider les clients qui pourraient avoir du mal à visualiser le produit fini

Éléments clés à inclure dans votre wireframe
Un wireframe efficace doit inclure :
- La structure de la page : L’emplacement des éléments principaux.
- La navigation : Comment les utilisateurs passeront d’une section à une autre.
- Les éléments d’interface utilisateur Boutons, formulaires, images, et zones de texte.
Étapes pratiques pour préparer et utiliser vos wireframes
1. Définissez l’objectif de chaque page : Quelle action voulez-vous que l’utilisateur effectue ?
2. Esquissez une disposition de base : Commencez par poser les éléments essentiels avant de détailler.
3. Testez et itérer : utilisez les retours des utilisateurs et des parties prenantes pour affiner.
Un designer nous partage dans cet article l’une de ses techniques pour tirer un maximum profit des wireframe. Les wireframes sont à considérer au sens “esquisse sur papier”, lors des phases préliminaires de la conception d’une solution web. Il utilise cette technique afin d’explorer de multiples directions avant de se plonger dans le design visuel.
Les wireframes en papier sont rapides à réaliser et renforcent le fait que les idées sont bon marché et peuvent être jetées sans danger.
Dustin Senos
Erreurs à éviter dans la création de wireframes
- Ignorer les feedbacks des utilisateurs et des parties prenantes.
- Trop se concentrer sur les détails esthétiques.
- Négliger la cohérence de la navigation et de l’interface.
Bonus : conseils avancés pour tirer profit des wireframes
- Utilisez des annotations pour expliquer les interactions complexes.
- Intégrez des wireframes dans des prototypes pour tester la navigation et les flux d’utilisateur.
- Exploitez les wireframes pour discuter des fonctionnalités avec les développeurs et les designers.

Outils de création de wireframes à connaître
Logiciels et applications populaires
Sketch :
Sketch est un logiciel de design vectoriel pour macOS, spécialisé dans la création d’interfaces utilisateur et d’expériences numériques. Connu pour sa simplicité d’utilisation et ses puissantes fonctionnalités, Sketch permet aux designers de créer des maquettes, des prototypes et des éléments graphiques avec précision.
Il offre également une vaste gamme de plugins et d’intégrations, ce qui en fait un outil populaire pour les professionnels du design souhaitant optimiser leur flux de travail et collaborer efficacement sur des projets numériques.
Figma :
Figma est un outil de design collaboratif en ligne utilisé pour la création d’interfaces utilisateur et de prototypes interactifs. Accessible depuis un navigateur, il permet aux équipes de travailler simultanément sur un même projet, favorisant ainsi la collaboration en temps réel et l’efficacité.
Son interface intuitive et ses fonctionnalités avancées en font un choix populaire parmi les designers, développeurs et chefs de projet pour la conception et le prototypage rapide de produits numériques
Balsamiq Mockups :
Balsamiq Mockups est un outil de wireframing rapide et facile à utiliser, conçu pour la création de maquettes basse fidélité. Il permet aux designers, développeurs et équipes produits de dessiner des interfaces utilisateur de manière simple et intuitive.
Grâce à son style visuel inspiré des croquis faits à la main, Balsamiq Mockups facilite la communication des idées et le brainstorming, favorisant ainsi une collaboration efficace et une prise de décision rapide lors des phases initiales de conception.
Définir les éléments à inclure aux Wireframes
- Pensez aux éléments généraux lorsque vous préparez chaque page web : en-tête, pied de page, barre latérale et zones et types de contenu.
- Ensuite, pensez à des éléments supplémentaires : barres de navigation, widgets, boutons (CTA).

Une fois que vous aurez une idée des éléments, vous pourrez commencer à créer votre wireframe. Tous les composants du wireframe sont généralement affichés et organisés de manière à tenir compte des points suivants :
- Contenu : qu’est-ce que l’on affichera exactement sur cette page ?
- Structure : comment assemble-t-on ces éléments ?
- Hiérarchie : comment présenterons-nous ces éléments (Balise, positionnement, taille…) ?
- Fonctionnalités : comment ces éléments sont amenés à se gérer ?
- Comportement : comment ces éléments vont-ils interagir avec l’utilisateur ?
Préparer des wireframes et passer à la conception !
Il suffit alors de :
- dessiner des rectangles qui correspondent proportionnellement au support d’affichage de vos pages (smartphone, ordinateur, tablette…)
- Prévoir la conception de vos éléments !
Enfin, les éléments à ne pas inclure :
- Éléments graphiques : Les wireframes ne sont pas censés en comporter, car cela détournerait l’attention du problème de base, à savoir la structure de la page. C’est pourquoi on les crée généralement sans utiliser de couleurs, de graphiques ou de typographie.
- Lorem ipsum texte : Le texte factice ne doit pas être utilisé dans un wireframe. Utilisez plutôt un vrai texte pour plus de clarté.
- Conception réelle (échelle et emplacements exacts au millimètre près): Les wireframes ne doivent pas définir l’aspect final de la page. Elle doit montrer comment le site fonctionnera, et non à quoi il ressemblera.
L’essentiel à savoir
Comme toute pratique, l’utilisation des wireframes a ses partisans et ses réfractaires. Certains disent qu’il est rare de nos jours d’assister à une réunion où la conversation déraille sur des sujets comme la couleur des boutons. Et que, même si c’est le cas, tout bon designer devrait être capable de se concentrer sur des discussions plus pertinentes. Ensuite, certains trouvent que les wireframes ne sont pas si rapides que cela à créer et qu’il est plus efficace de réaliser directement des maquettes. Notamment avec les outils de glisser-déposer qui existent aujourd’hui. Quoi qu’il en soit, notre conseil est d’essayer pour se faire son propre avis.
L’utilisation ou non des wireframes et du type de wireframe dépend de chaque projet. Cela dépend aussi des méthodes de travail des équipes, le but étant de travailler en laissant chacun exprimer son potentiel.
| Caractéristiques générales | Usage courant | |
|---|---|---|
| Wireframe | Représentation simple de la structure avec les éléments de base | Communication, Documentation, Créativité |
| Maquette | Visualisation statique, branding | Communication auprès des parties prenantes |
| Prototype | Interactivité | Tests utilisateurs interactifs, UI |
Mais ses dernières années, le wireframe a démontré qu’il apporte une valeur ajoutée significative à la gestion de projet en facilitant les échanges. De plus, il apporte une réflexion plus approfondie et une meilleure définition du produit, permettant de rendre le produit plus efficace, accessible et agréable pour l’utilisateur, ce qui augmente les chances de conversion et de rétention.
On donne à notre client une structure visuelle dès les phases les plus amont du projet. Toute discussion ou tout malentendu qui pourrait survenir au cours du projet est alors résolu directement et sans conséquences tierces. Cela apporte également de la confiance à tous les partis pour la suite du projet, notamment lorsqu’on entre dans les phases où l’enjeu est plus grand.
Point exhaustif
Le dernier point que nous soulignerons pour conclure cet article sera à l’image du témoignage de Dustin Senos. Comme il le prouve dans son article, les wireframes peuvent être utilisés à des fins créatives. Certes certains projets assez classiques ne nécessitent pas forcément l’intervention de méthodes de créativité. Cependant, que ce soit pour des projets plus gros ou simplement à titre personnel, stimuler sa créativité régulièrement s’inscrit dans une démarche d’acquisition d’expérience et de progression. Et à notre sens, elle est essentielle dans notre métier.
FAQ Aller plus loin dans votre lecture
Un wireframe est une représentation visuelle simplifiée d’une interface utilisateur, utilisée dans le processus de conception pour définir la structure et la disposition des éléments d’une page web ou d’une application. Il permet de visualiser et de valider les concepts avant le développement.
Un bon wireframe doit être simple, clair et non finalisé. Il doit représenter la structure de la page sans détails superflus, en mettant l’accent sur la disposition des éléments, la navigation et les interactions clés.
Pour créer efficacement des wireframes, commencez par définir les objectifs et les besoins du projet, esquissez les concepts à la main ou utilisez des outils spécialisés comme Sketch, Adobe XD ou Figma. Impliquez les parties prenantes pour obtenir des retours précieux dès les premières étapes.
Les avantages incluent la clarification des idées et des exigences, l’alignement des équipes sur la vision du produit, l’amélioration de l’expérience utilisateur en identifiant les problèmes de conception dès le début, et la réduction des coûts de développement en évitant les modifications tardives.
Les meilleures pratiques incluent la communication claire des intentions du wireframe, la validation des concepts avec les utilisateurs finaux, l’itération basée sur les retours, et l’intégration des spécifications techniques avant de passer à la phase de développement.




Permalink